How to create winning video thumbnails for free!

Creating thumbnails can be that one extra step that makes or brakes your promo video; okay it probably won't break it if you don't have it but it can be that one extra layer that will improve your chances of success. Personally, i always forget about them until the very end (i sometimes even upload a video just to realize that i don't have a thumbnail) but they are equally important as every step in the process.
Creating a promo video is a big process for itself, it requires a lot of planning so why skip a step? So that's why i decided to show you how you can create winning thumbnails for free so you can have the best chances for your next marketing efforts!
This text was originally posted on plainly.shop/blog but i wanted to also share it here
What is a thumbnail and what should it contain?

Thumbnail is a static image displayed in the browser as a small preview of a video that should explain what the video is about. It's basically like a cover of a book, and how many times have you picked up a book just because it has a nice cover? Well, it's the same with thumbnails. A few years ago these would be rare on websites like Youtube, but now almost every video has one.
Thumbnails should have large text and a picture that explains the video the best. They serve to draw a viewer into the video, and the making of them is an art form of itself but there is so many bad ones that you need just a bit of work to stand out.
What software should i use?
Searching for the "perfect" software to create thumbnails is an impossible task because perfect is different for everyone. That's why you should see what's your budget, what are your expectations, and search in accordance to that.
If you need a photo editing app just to make thumbnails, you probably don't need Photoshop - it's expensive and it's an overkill, but if you edit photos, create digital art for your product then maybe you should think about Photoshop or similar program. There is a right tool for everybody.
Thankfully, there is a bunch of free ONLINE tools that will allow you to create thumbnails, and here is a few of them:
Creating a thumbnail
Alright now when we got all of that out of the way, it's time to dive in and get our hands dirty. Here is the scenario: i created an AD for Plainly(using, of course Plainly) and i want to create a great thumbnail for it.
There are a few notes i wrote to myself:
It has to be done for free
It needs to be fairly simple
It has to have a Plainly video in it
It has to be in brand colors
That's it. To create this, i want to use Canva, it's free and it's great. Let's start.
You can always start from scratch, but that can lead to the paralysis of a blank canvas, so it's best to use a template as a starting point. It doesn't even need to look similar to that template in the end, it's just important not to start from a blank canvas.

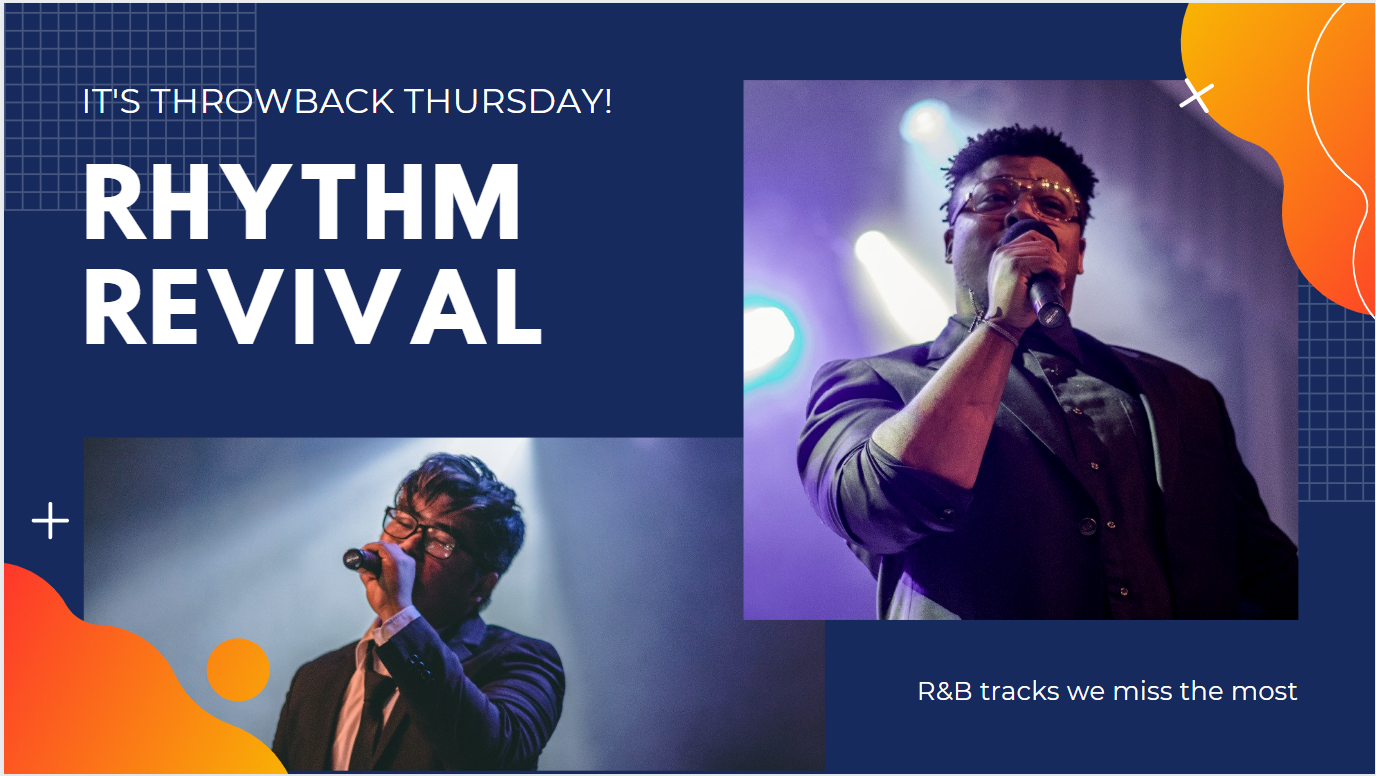
This is a template i've chosen - i really like the background elements which create the depth in the photo and it can definitely be modified to suit our needs.
Design pro-tip: If you feel like your photo is boring looking, try implementing a few background and foreground elements to make it more interesting, you will be surprised how a few shapes can add to the appeal. Just don't go overboard with it!
Step 1
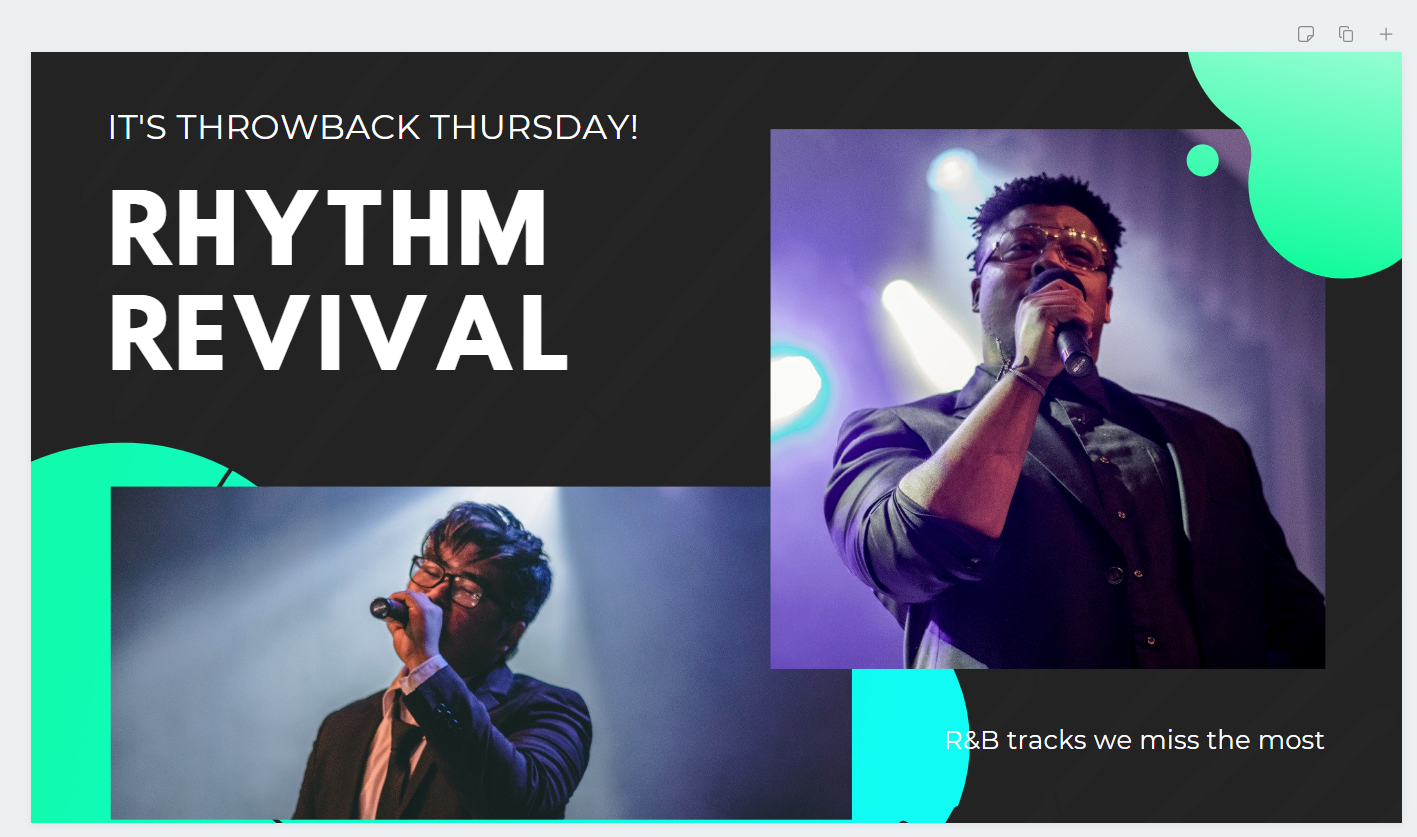
What i don't like about this template is that it has both sharp and soft elements (the gradient waves, and the grid in the bg), i want all of the elements to be soft, and i want to have a unified look across the whole image. The first step will be to do that and to get all of these colors to Plainly colors.

Step 2
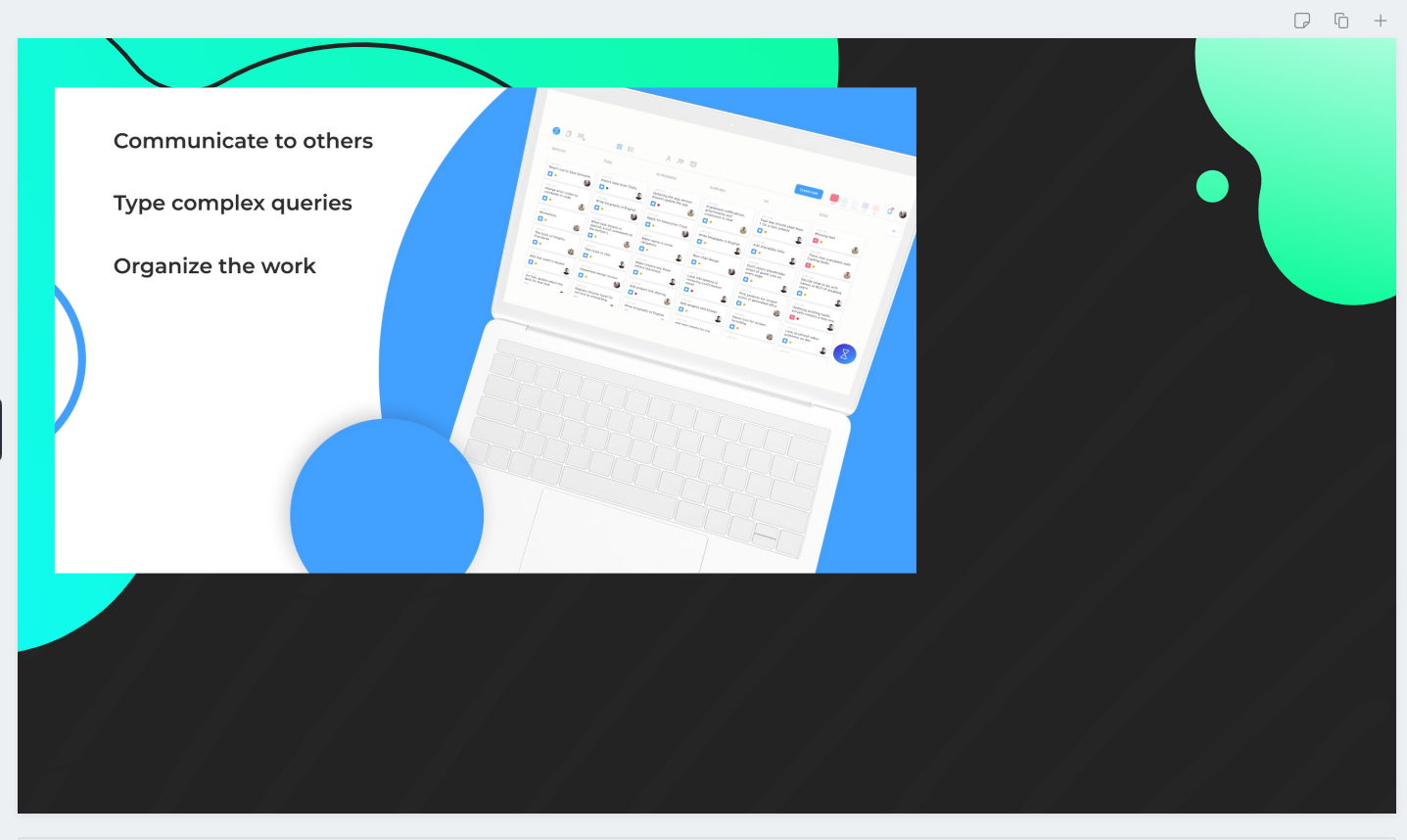
Now when that's all done, it's time to add some of the Plainly imagery. For this i'll use a user-generated video, it has a really nice color scheme and it looks great.

Step 3
I placed the image just roughly, i also deleted the text to make room, but the next step would be to place the text we want and to make sure that the text and that the image all have enough room in the picture.
We want our text to be very short and to the point so the viewer can read it; it's not ideal that our screenshot from the video has text in it but it is what it is.

Aaaaand that's basically it. We have Plainly imagery in it, it has our brand colors and the text is short and sweet.
Design pro tip: Contrast is the single most important thing when making thumbnails. For example, you don't want anything to be behind your text, just the background, and if you want to highlight an element make sure that it's in contrast with your background. That's why i didn't put any bg elements behind our text, it's white on black and that really stands out.
How do i make sure that my thumbnail is displayed?
The majority of big video websites will have an "Upload Thumbnail" button where you can upload your thumbnail and then it will be displayed. When that's not the case there is this little trick i learned as a freelancer making ads.
**Some websites (For example LinkedIn did this for a long time) create thumbnails by taking the first frame of your video. **So you can basically upload a thumbnail just by making it the first frame of your video.
Simply insert the picture at the beginning in your video, make sure that it lasts 1 frame and the website should pick it up. This is a great little trick to try out whenever you don't see an "Upload Thumbnail" button.
Recap
Creating thumbnails isn't the most glamorous process, especially when you just created the promo video and you just want to get it out there but it's really important and it shouldn't be skipped. Thankfully there is a bunch of these great free tools that can ease the pain and make it more enjoyable.
If you have any suggestions or questions, feel free to comment them below!
Thank you all for reading!
