Week 1 - Landing Page Analyses: Starting on the Summary GIF Recorder
Before the holidays I deliberated on two product ideas to work on next. The one that I picked:
- Landing page analyses that I will pre-sell
I'm dedicating one half-day a week to work on this, to see how it goes.
Re-checking whether it's valuable, evaluating via the Four Forces
I made a quick revisit of the mental forces in the mind of a buyer:
- Struggle: When I'm trying to understand how to make a good landing page and I'm spotting one that I like
- Attraction: I'll be able to start mine with a good understanding of what goes on in the buyer's mind
- Anxieties: But it's not ready yet (I have to pre-order)
- Habits: I'll just subscribe to his newsletter
Very crude, not as detailed as in the original post, but it helped me load the back-in-forth in mind again.
Each landing page analysis I pre-sell...
The process I'll go through each time I put a landing page analysis for pre-order:
- Check product categories I haven't found a landing page to analyze, go on the hunt for pages in those categories
- Take a full-page screenshot of the page
- Make an inventory of the "when statements", the struggling moments preceding a visit to the page
- Take one or two of these starting points and evaluate the page in that light, check the Forces of Progress
- Make a short gif summarizing the +/-/+/+/- mental back and forth
- Put a pre-order page up with the summary gif on display, with an invitation to pre-order to learn how I came to that conclusion, learn to see how visitor's think when visiting a landing page
I'll dedicate a half-day a week to get putting a first analysis on pre-order, that means I'll start working on the method of creating the summary gif.
Creating the summary GIF recorder
The analysis is based on simulating the mental back and forth of a visitor based on the struggle they're currently experiencing/aspiration (JTBD) they're looking to get progress on.
A product's landing page can be made to appeal to multiple such struggle->progress vectors.
Each summary GIF will be a short animation showing how the page fares for one such struggle->progress vector. I might produce a second summary gif to help publicize the landing page summary. The summary gifs will be used on posts from my Twitter account mainly.
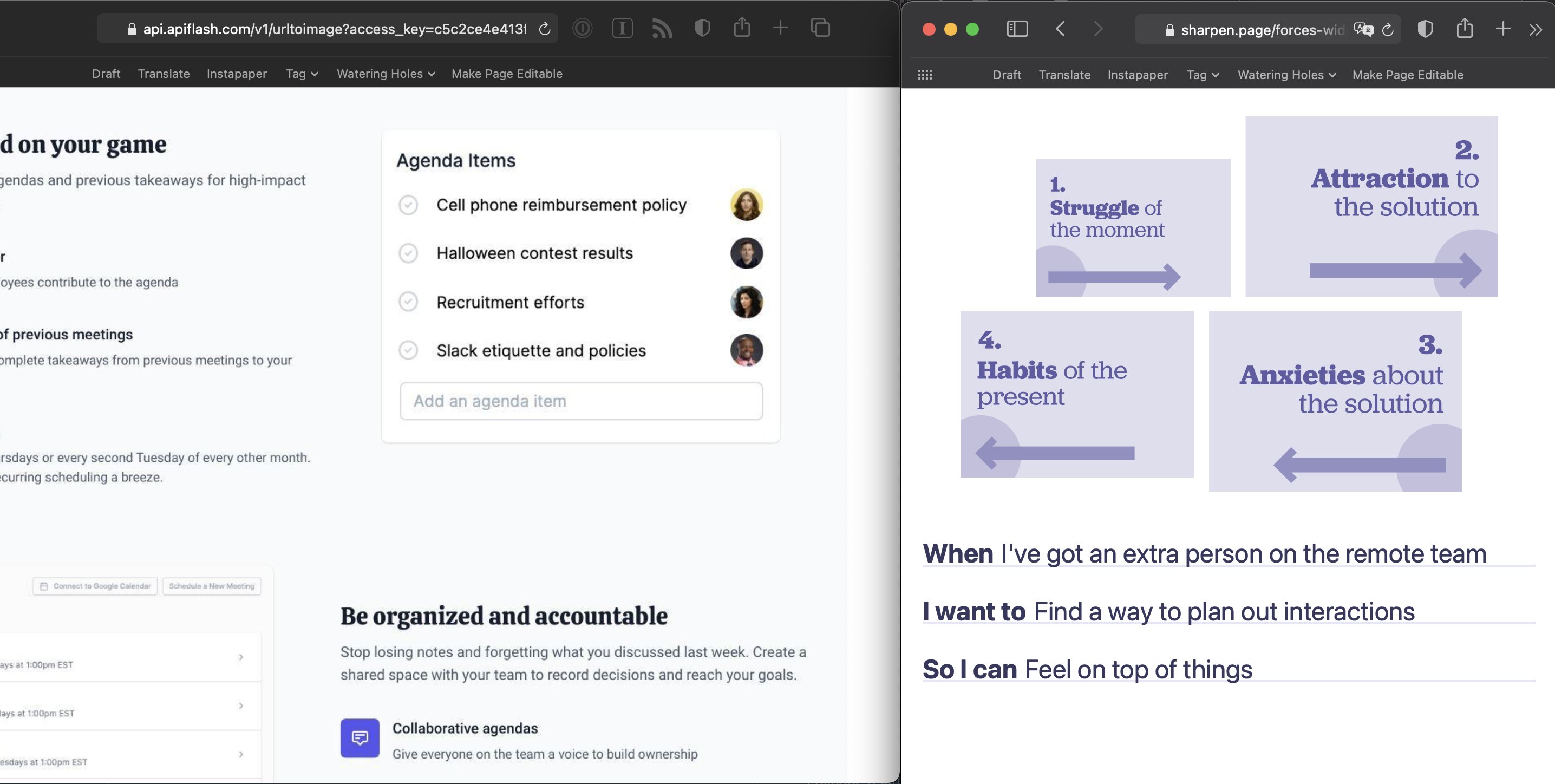
To create the summary GIF, I'll retrofit my "forces widget" (right) to record progressions in the visitor's mental back-and-forth, and I'll add extra buttons to my widget to record the missing interactions: "leave", "consider" and "go forward/click CTA". Each time an interaction will be recorded, the page scroll position will be saved. The gif will run through the run-through and make clear the final performance of that page for that struggle->progress vector.
See you next week.