Chartbrew
Interactive dashboards and reports from your data sources
While working on my side-projects I was always interested in visualizing the data somehow, and I wanted an easy solution to connect all my data sources and visualize the data without having to clean up the data first.
This week has been a bit hectic over here at Chartbrew. The week started with an unexpected post on Hacker News to show the Chartbrew open-source repository to the crowd over there. I’m saying unexpected because I decided to do this while browsing the site. (“What if I just make a post about it now?!”).
The post was actually well received and it ended up on the main page and on the 1st spot in the “Show” section for almost a day! This brought a lot of attention to the repository getting around 200 new stargazers. The best thing about it is that 50% of visitors were explorers that ventured to Chartbrew’s main page bringing quite a bit of traffic over there as well.

Later in the week I also got the first subscription to the middle plan (Growth) which marks the successful shift towards making Chartbrew a SaaS. The $4k revenue was made from the open-source project through Sponsors and paid feature requests. The open-source side is here to stay so Chartbrew will continue to have a business model with two different income streams.

Moving forwards, I’m getting a nice amount of feedback from clients with what to concentrate on next. The plan is to stick to modeling the product with the requirements of paying users. Chartbrew’s pricing has also changed just recently to reflect some of the feedback about usage I’ve been getting over the past couple of months.
Here’s Chartbrew’s open page if you’re interested in looking at up-to-date stats 📈
I'm excited to announce that Chartbrew is starting to get some cash in the bank. You can find the open-stats over here: app.chartbrew.com/b/chartbrew_open
I am building Charbrew with the SaaS model in mind, but so far, all the revenue is coming from feature requests and the Github sponsors program. Chartbrew is an open-source project and from my user research, it seems that a big chunk of users would prefer to self-host the platform. This is mainly due to companies not wanting to make their data accessible remotely so that the managed version of Chartbrew can reach it.
More than just feature requests, I start getting some questions about on-prem support and installations so maybe this is something I can pursue as well. It is clear that I don't really know 100% where I should focus my energy, so for now, I will still dip my feed in different waters to see how it goes.
In the ideal scenario, I'd like to build on the SaaS model to get that sweet MRR as I feel it's more robust than one-time payments. But we'll see how it goes as I'm still learning a ton at the moment.
In Autumn last year I started taking the business behind Chartbrew a bit more seriously. Before, I only cared about building the product, but not really paying attention to other aspects that are important at this stage such as marketing. I am certain that the recent interest in the project is due to the content marketing I've been doing in the past few months such as tutorials and feature descriptions on the main website and on the blog. I totally urge all of you to start doing this for your business as well if you haven't had the time to do so already.
So let's see how this goes from now on! Hopefully, the next update will be soon 🤞
I set up the Github Sponsors page for Chartbrew a while ago, but there was no activity there until a couple of days ago.
The $100 sponsorship came after I focused on a couple of feature requests this week. Both features complemented the project, so I felt ok to shift my focus a bit in exchange for the sponsorship.
This doesn't make open-source feel easy in the slightest. It takes more time than normal to release new updates and features because maintaining an open-source project enforces you to make sure your code is optimized, easy to read, and documented. For an Indie hacker, this can take quite a bit of time from the other aspects which are important (e.g. Marketing).
Nevertheless, I'm happy to see the first payment on the GitHub side and this definitely makes me think more about how I can optimize the entire business model of the project. I'll keep you updated with any interesting findings along the way.
Hey Hackers!
Today is an important milestone for Chartbrew as the first step of my vision is complete. This takes the product into the V1 stage and finally out of Beta!
More than 200 users took part in the Beta along the couple of years that Chartbrew has been around. This helped shape the product to the stage that it is today and the feedback along the way was super-mega important.
Now it's time to take my hands away from the "feature keyboard" and reflect a little, check that I'm following my vision and place Chartbrew on the right path.
If you're interested in a product to help you visualize your data from multiple databases and APIs at once, in one dashboard, you should definitely check out Chartbrew. I'm also running a week-long 50% lifetime discount on all the plans to celebrate the launch!
I launched on ProductHunt today as well and I'll be grateful if you check it out there and give me some feedback 🙏
https://www.producthunt.com/posts/chartbrew
Cheers everyone! 🍺
Raz
So excited to have reached this milestone! You can see the live stats here.
Chartbrew is still in Beta and I'm grateful to have people using it at this stage. All the feedback guides me towards the big v1 release (which will happen before the end of the year, by the way!).
The next Beta version is going to release soon and it will make the platform much more customisable and easy to use. I've been already working on this update for more than a month now, so can't wait to share it with the world.
Now onto the next milestone: 1000+ charts 🚀
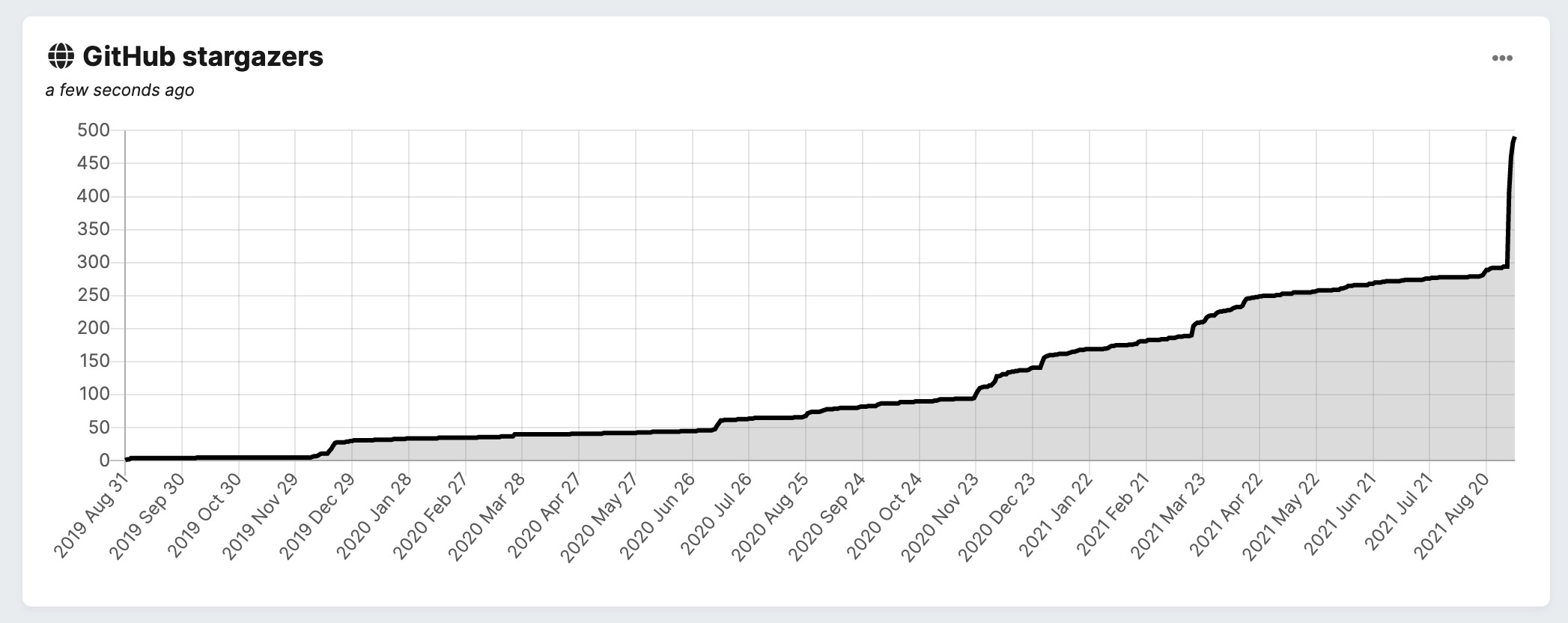
I while ago I decided to open-source my project which took quite a bit of time and I'm excited to see the number of stars growing. Does it make a difference? It might look more like a vanity metric, but can't lie, I like to see that number increasing 😅
Just yesterday, I also released a new version for Chartbrew. This update is focused on onboarding and improving the user experience when creating a new chart. I have so many plans for the platform that I find it hard to prioritize work. These days I'm trying to speak with as many people as possible to help me select the right kind of work to complete.
If you give Chartbrew a try, I'd love to hear about your experience 😁
With the new re-design released at the beginning of July, I introduced a new guide system in Chartbrew. The system will guide the users through the new interface and it supports versioning as well. So when I introduce something new, the existing users will only see the guide for the new updates.
It was also time to look back to the Chartbrew's blog and update the content there as well. Not only that but now there is a clear link towards the tutorials inside the Chartbrew app. I'm still improving on this and I'm planning on releasing more interesting content on the blog. I think it's really important to show the capabilities of the platform through sharing knowledge.
This is the latest blog post that I just fully updated: https://blog.chartbrew.com/charting-api-data-tutorial/
I focus all the time to create an experience where the interaction and the UI explains how everything works, but that always requires a lot of experimentation and I don't think I have a big enough audience to do that.
What are the ways you are guiding your users through all the features in your app? I'll be interested in hearing how others deal with this.
Chartbrew's Beta 9 is now out and it comes with the biggest design update since launch. I had to re-think a lot of things about how the platform was handling the data and how the users were interacting with the interface.
I found out that the previous chart builder was too limiting in terms of how users were approaching the visualisation design. The new interface and architecture changes will now enable users to play around more and come up with more useful ways to visualise their product data.
I wrote a bigger piece about this new design over on the Chartbrew blog https://blog.chartbrew.com/chartbrew-beta-9-and-the-new-chart-builder/
The road ahead is exciting as the new update opens a lot more avenues than I previously thought. Now it's time to go in a lower gear with the building and analyse how the new interface is used in the wild!
Quite recently, Github has introduced the Sponsors program for organisations and I decided to give it a shot with Chartbrew and apply to be a part of this.
A few weeks later I received the positive email in my inbox - Chartbrew was approved! I took some time to fill out the new Sponsors profile and then submit everything for approval again. Github's staff was quick to give me the thumbs up and now the sponsorships are up and running on Chartbrew's organisation account.
For those of you who are not familiar with this, the Sponsors feature is almost like a built-in Patreon for Github and it's a super amazing way to support your favourite open-source projects. If you are the author of such projects, I strongly recommend you apply to get a profile as well.
If you want to have a look at my profile, you can visit it here>>
The move to open-source definitely took some development and documentation time. In the past few months at least 50% of the work was dedicated to making the project more accessible to other developers. Another big part was paying back some of the technical debt accumulated for the initial release.
I'm excited to announce that Chartbrew has a brand new logo which is here to stay. With the new logo comes a new release which fixes a lot of issues and introduces some minor improvements as well:
- Improved onboarding
- Added more auto-refresh options
- Added more features to all the paid plans
- Important bug fixes
The ground is now ready for a big feature that I was planning for a while now. This feature will involve a redesign of the chart creation page, but most importantly it will allow a chart to have multiple data sources and queries, which will be super useful for data comparison. But more on that later - stay tuned 😁
About
While working on my side-projects I was always interested in visualizing the data somehow, and I wanted an easy solution to connect all my data sources and visualize the data without having to clean up the data first.