Polypane 3.3 release
by Kilian ValkhofPolypane is a web browser for developers and designers. It has all the tools you need to make responsive, performant and accessible sites. By showing your page in many different viewports, syncing them all and giving you dozens of built-in tools to develop, test and debug your site, Polypane users get their work done 5 times faster compared to other browsers.
Every big release I loosely center around a theme, and this release is all about providing more insight into your pages.
Polypane 3.3 has the biggest changelog so far with 52 new features, improvements and bugfixes (3.2 was the previous record holder with almost 40) and there's a ton of cool stuff:

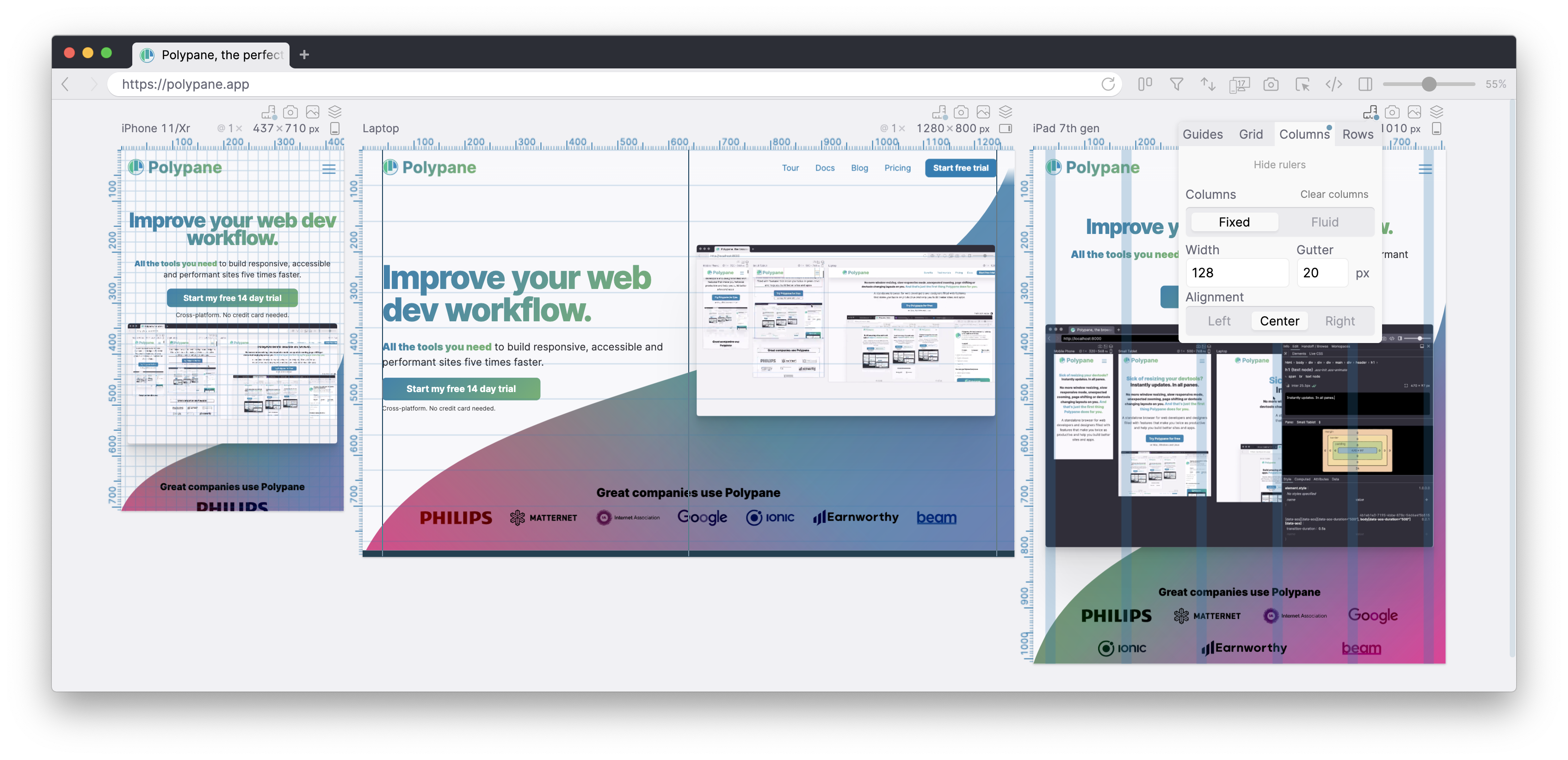
Grids, guides, columns
Just like any design tool, Polypane now shows rulers around each pane, where you can add guides to your page, or overlay a grid, columns or rows, each with gutter and both fixed and flexible columns. Now you can align everything down to the pixel!

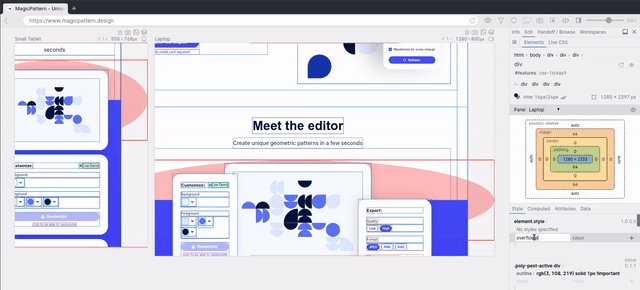
Horizontal overflow detection
One of the most annoying bugs in Front-end is figuring out which element is causing a horizontal scrollbar. You no longer have to delete elements in devtools one by one to find the culprit, Polypane will just tell you by making that element red when using the layout debugging overlay (one of 25 overlays you can apply with a single click).

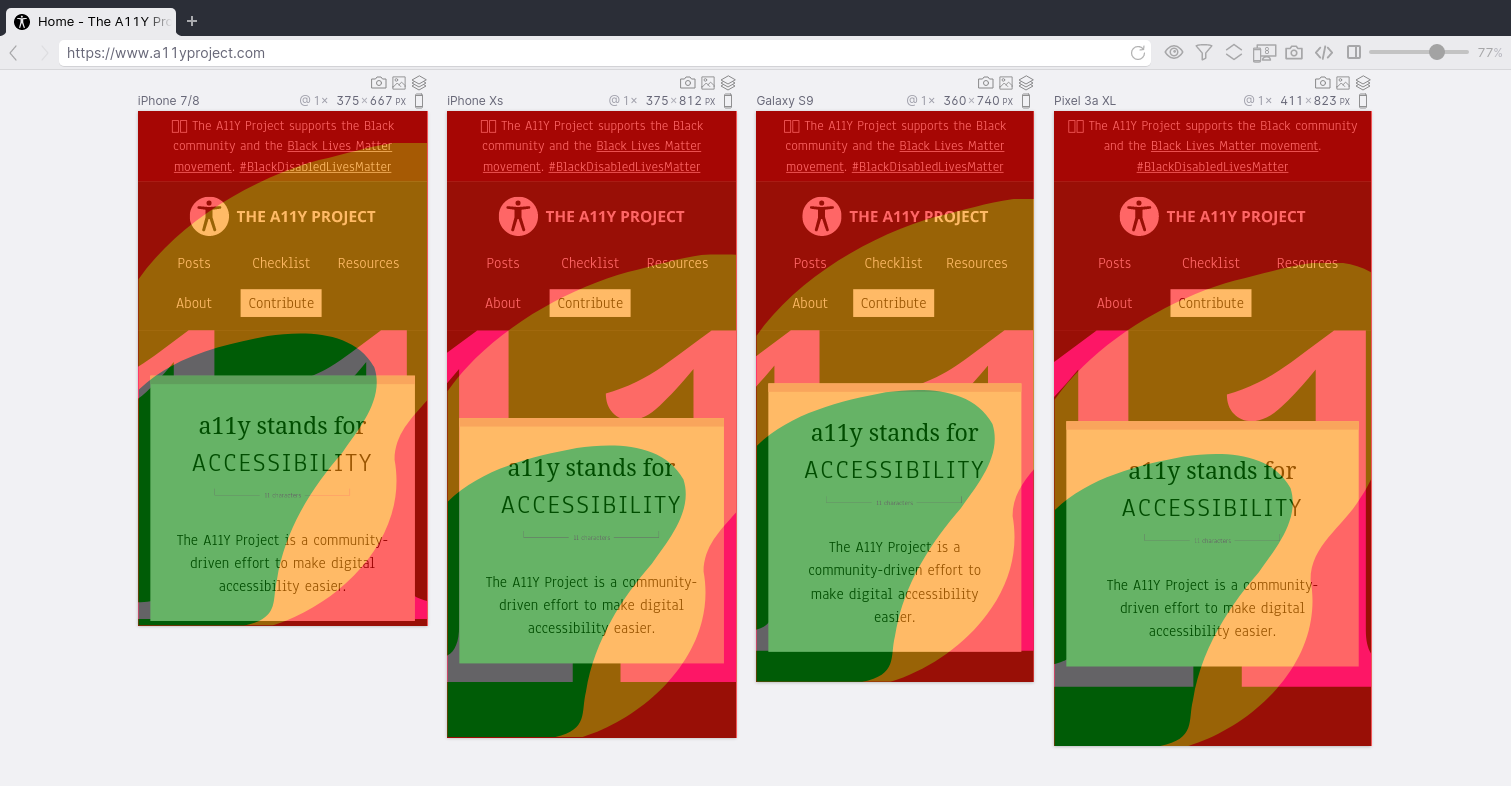
Reachability overlay
Reachability will overlay a visualization of how easy it is to reach parts of the screen when holding a phone in your right or left hand.
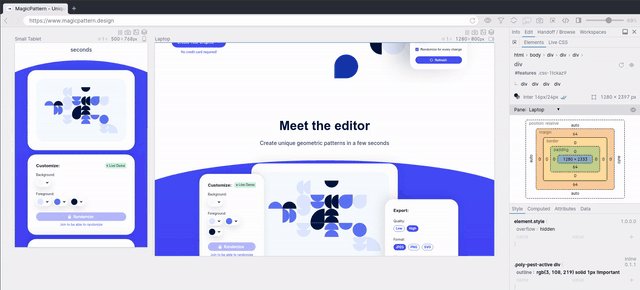
Easier element inspector
The Polypane element inspector is unique: It's a devtools element inspector that works across panes, so any edit you make is applied in all panes at the same time. You can edit the content, style and attributes of any element. In Polypane 3.3, it's not easier than ever to use the element inspector through the context menu, shortcut or by using the dedicated button in the header.
UI and performance improvements
The Polypane UI has been overhauled: there's new icons, new custom scrollbars and everything has been realigned to feel much more polished.
Performance has also gotten a boost, page loads and scrolling across panes should now be near instant, even with many panes visible.
There's more, but read the full announcement post: https://polypane.app/blog/polypane-3-3-grids-and-guides-horizontal-overflow-detection-and-updated-ui/

