Building Levels.fyi in Coffee Shops and Growing to
Profitability
Hello! What's your background, and what are you working on?
Hi! My name is Zuhayeer Musa, and together Zaheer Mohiuddin and I are building Levels.fyi, a website that allows people to compare career ladders across different companies. It's actually a funny story how Zaheer and I met — a mutual friend connected us because we had similar sounding names and both liked working on random projects.
I'm a fresh graduate from UC Berkeley 🐻, and before Levels.fyi I worked on a few side projects such as RapBits, a way to send rap sound clips in conversation, and also helped start an entrepreneurship class at Cal called "Build the Future". Zaheer currently works at Amazon on the AWS team. Prior to that he built TagsForLikes, a website for hash tags, where he served millions of users and made six figures while still in college.
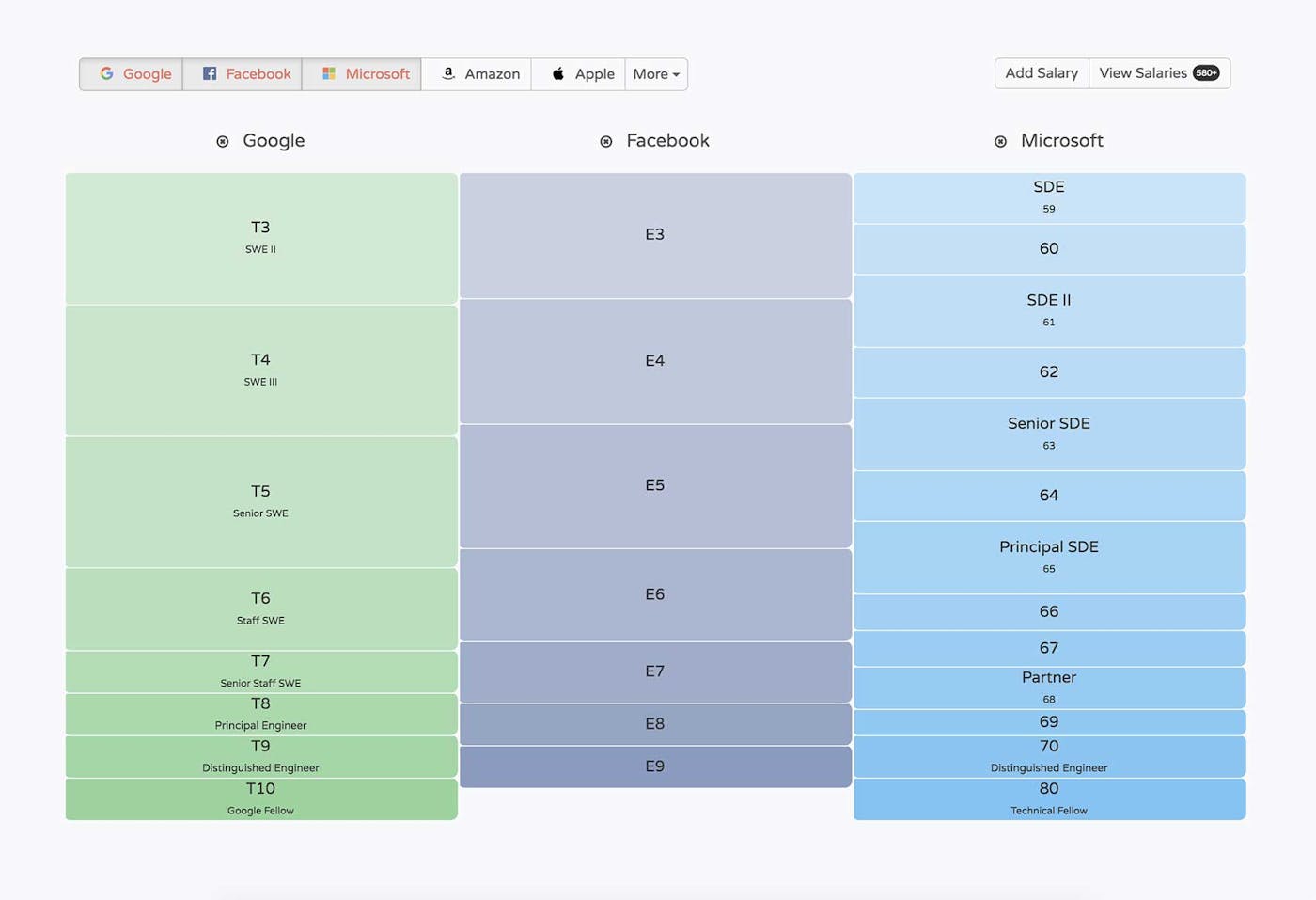
We initially built Levels.fyi as a simple visualization tool for people to compare career levels across big companies. Our hope was to make it easier for job candidates to determine appropriate positions to seek out or transition into when job hunting, and for HR departments to more easily match outside candidates with open positions. Very quickly we started receiving emails asking us to expand to other companies, different types of career tracks, and to include even more granular information, such as salaries. We realized that job-seekers and recruiters had a need for greater transparency in the job market, and that we were in a unique position to facilitate it.
What started as a simple side project around a year ago is now making us roughly $5000/month!

What motivated you to get started with Levels.fyi? What went into building the initial product?
If you have a problem, chances are that someone else has it, too.
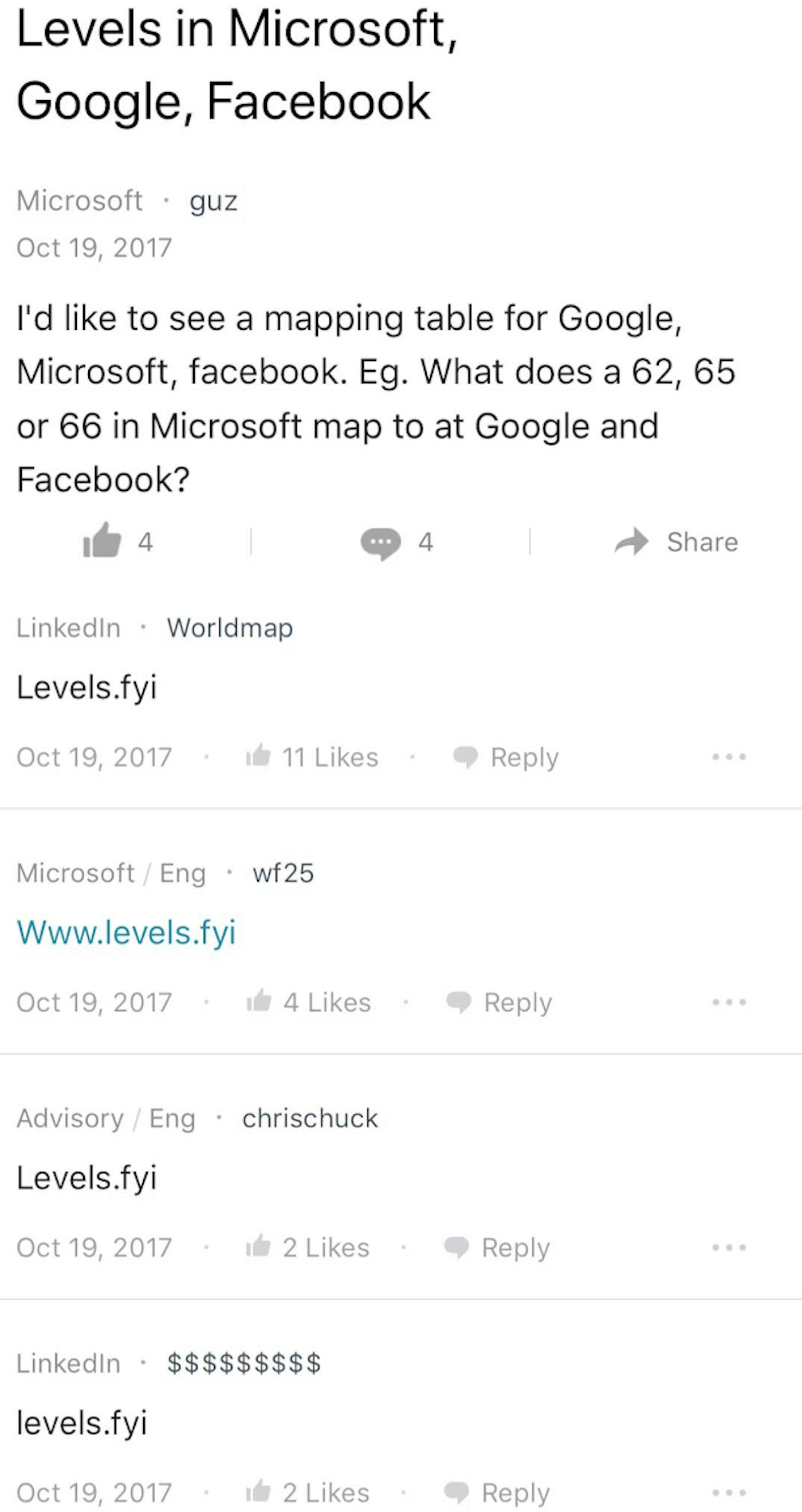
A year ago, Zaheer and I were chatting about what I'd do after college. I was looking at companies to apply to and had just joined an app called Blind (an anonymous community forum for chatting about the workplace). Zaheer was in the middle of looking for a new job and was complaining about how difficult it was to compare titles across companies. As we scrolled through Blind we noticed several of the same types of questions, like "At what level can a Senior SDE/Level 63 at Microsoft be placed at Google?"
After a litte more digging, we found similar questions across the web and realized there just had to be a simpler way to map engineering job titles to experience levels. It struck us that there was a rather large information gap and that Zaheer's annoyance was actually an opportunity.
We set out to fix this and built a simple static HTML site with a breakdown of levels between top tech companies. To get this breakdown, we dug through forums and Q&A sites for leveling information, and asked friends for leveling guidelines at their companies. We settled on Google Forms/Spreadsheets as our "back end" to allow users to submit leveling information with relatively little effort on our part. This saved us time and energy to focus on the core user experience for the initial Minimum Viable Product.
To this day, Levels.fyi is 100% powered by standard HTML, JS and CSS hosted statically on AWS S3. With all the functionality we provide (salary/leveling submissions, direct chat via Crisp, etc) we've still been able to remain super lean! Our expenses are less than a cup of coffee a year and the infrastructure overhead typically associated with building profitable products is non-existent.
How have you attracted users and grown Levels.fyi?
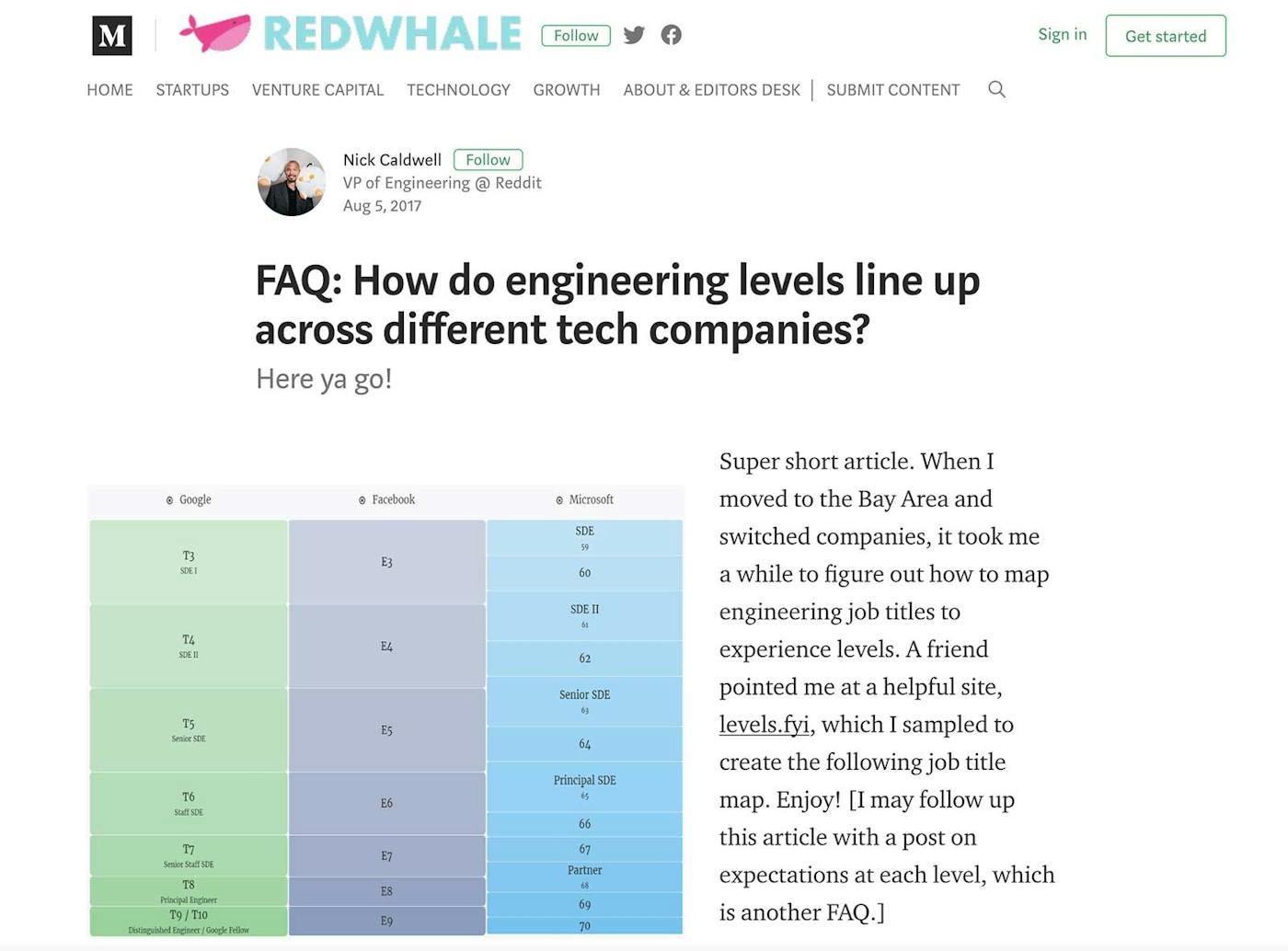
We seeded traffic to Levels.fyi by answering related questions on Blind and other Q&A forums with a link to the site. Additionally, we've turned the barrage of recruiter emails we get into a chance to spread the word in the recruiter community. Within a matter of days, the community started sharing the site by themselves — that's when we knew we were really on to something. After just a brief period of guerilla marketing, it was super exciting to see our website get picked up by a swarm of online communities across the web. By solving a real problem, we had many satisfied viewers who were willing to share the site as a valuable source of information on their own accord.


Other Blind users started linking to Levels.fyi. This one was a pretty awesome quadruple team. We also had some people tweet:
-
Ben 🐟
Lambert (@BenEncodes): In case some of your followers haven't seen it, here's a handy site that attempts to compare seniority levels across some of the bigger tech companies December 27, 2017 -
fuzzygroup (@fuzzygroup): Very cool tool for comparing career levels across different companies. Beautifully implemented. April 25, 2018
-
Ty 👔 Smith (@tsmith): Interesting site that compares levels across companies. March 7, 2018
With backlinks from other websites, we decided to add a few meta tags to try to get our search results performance up. We briefly looked at Google Trends for some of the most queried searches along the lines of career leveling and added it into our pages. Rather quickly, our results surfaced to the top for any tech company leveling related query.
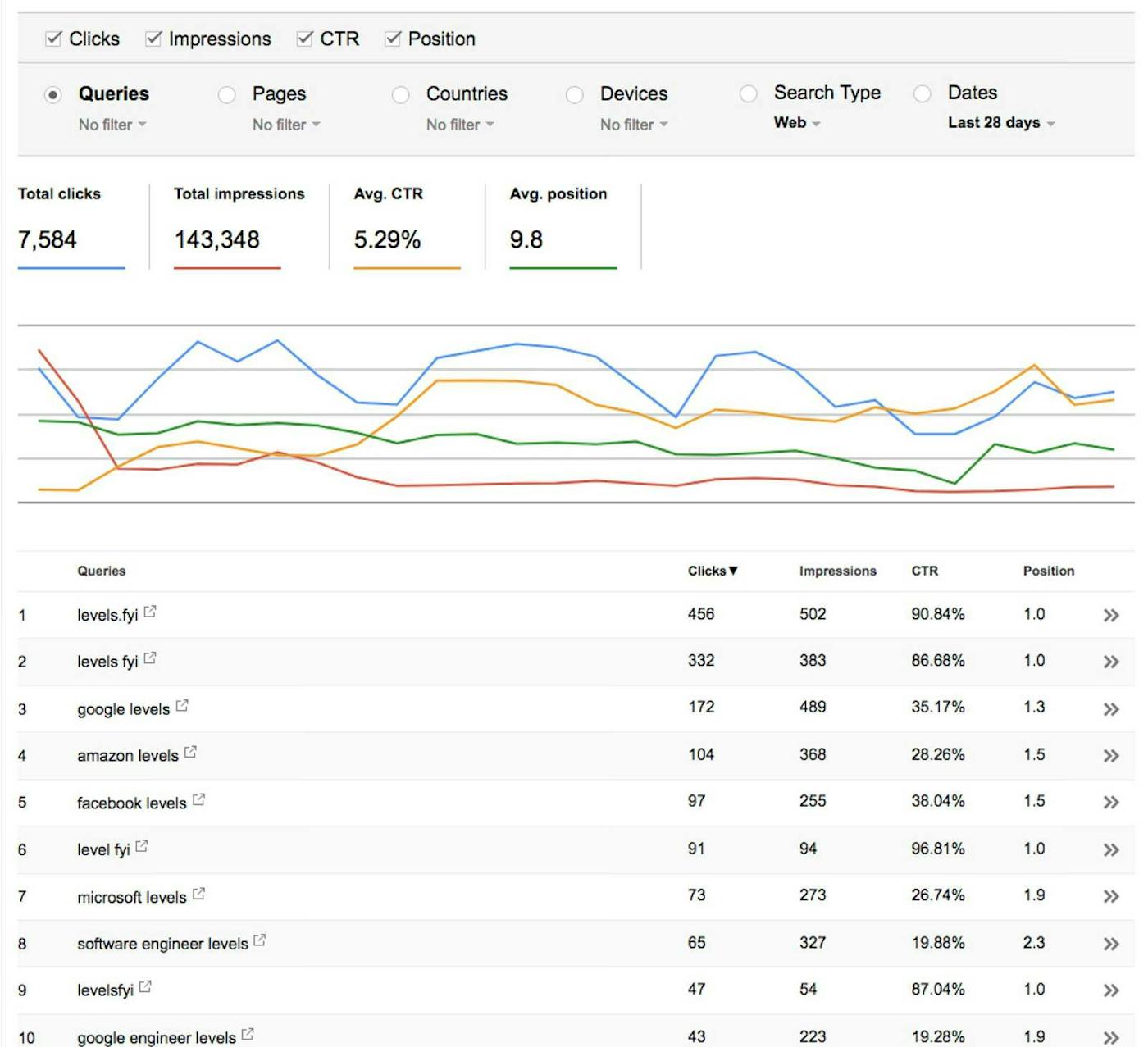
Using Google Search Console, we were able to determine which queries brought the most traffic to our site, which allowed us to optimize meta tags. This bumped our traffic up significantly and our relevance only became stronger as more and more people linked to Levels.fyi on different parts of the web.
Here are some of our most searched queries from the Google Search Console:

What's your business model, and how have you grown your revenue?
Once we had a good amount of regular users, we decided to reach out to some potential partners to help monetize the website. We figured that since our traffic was a highly curated audience of professionals in the tech field (who, to a certain extent, may be looking to switch jobs), we could give high quality recruiting leads to tech companies looking to hire.
We heard about a company called Triplebyte, which helps candidates get offers from top tech companies, and got in touch with them over a cold email. They were quick to respond and initiate partnership ideas with us, and we agreed on receiving a commission for every person hired through our referral. Although we don't receive a steady income with this arrangement, it allowed us to align our goals with that of our advertisers.
What are your goals for the future?
Based on user feedback, we've realized there needs to be far more transparency for job-seekers and recruiters across companies. Although we started with just leveling information, we think there is a significant opportunity to improve the career tracks of individuals through simply providing open access to relevant information. Career leveling guides, salary information, role expectations, and career growth strategies are all areas we see users demanding to know more about, and we've made it our mission to source and disseminate that information in a way that everyone can understand and benefit from.
One of the ideas that we're playing with right now is a projected compensation calculator. It would take into account your current level, salary, and company, and give you a projection of your expected total compensation on a given track within the next X number of years.
Eventually, we want to be the go-to website for anyone looking for a career switch or job transition. We have a long way to go, but we're taking steps to give people access to the information they need to make big career decisions.
What are the biggest challenges you've faced?
One of the biggest challenges for us has been sourcing accurate data. Occasionally, we've been notified by users and forum posts that our leveling was off for certain companies and we would then have to edit or readjust.
Because of the very nature of the problem, we didn't have the most accurate data to start with, but it was still valuable for users and necessary to get the ball rolling. As we got more and more submissions, we were able to be more precise with our estimates.
Have you found anything particularly helpful or advantageous?
I think one thing we realized later on was that the domain we chose was pretty catchy and easy to remember (Levels.fyi). When we first bought it, we hadn't really considered that the domain name would make it way easier to spread by word of mouth, or how much it would help our SEO. A simple and easy to remember domain name makes it much easier for people to access your website and spread it to others!
What's your advice for indie hackers who are just starting out?
We've been working on Levels.fyi on the side for about a year now and we believe that persistence is the key to anything great. A little work everyday can amount to something huge if you're persistent. We also believe that it's fine to start simple. No matter what you're doing, you can boil it down to some core elements and build around that. On our journey with Levels.fyi, we've been super lucky, but we've also realized that serendipity favors those take the shot. So go out and make something!
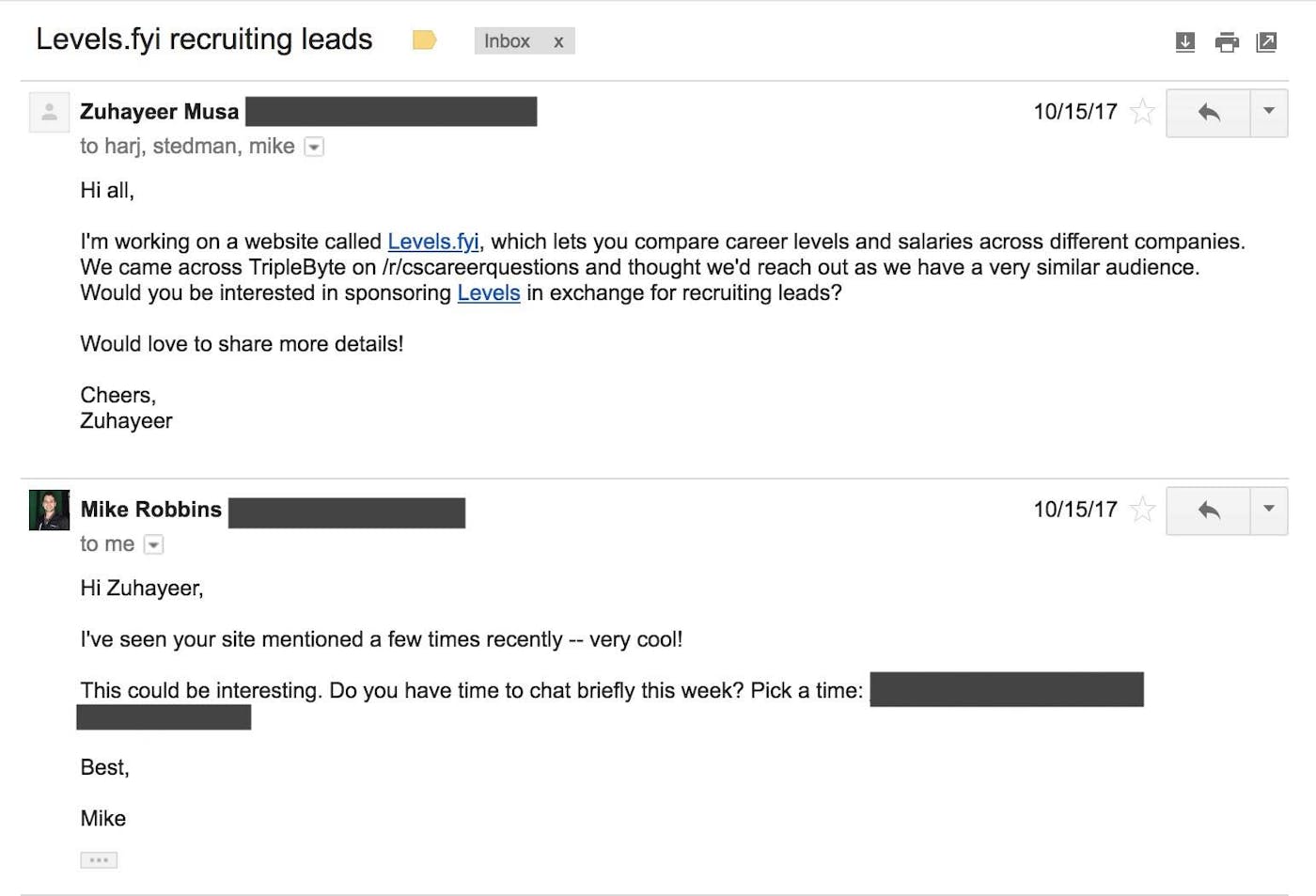
And don't be afraid to reach out to people. This was the exchange that took us from $0 to profitability:

Where can we go to learn more?
Help us make the job-seeking process more transparent, add your company levels here and your anonymous salary submissions here.
We'd love to hear any other feedback as well — reach out at [email protected] or leave a comment below! :)
