10 web design tips borrowed from the field of Psychology
One of the unwritten laws governing UX’s world is that designers have to borrow insights from the established field of psychology during their creative process.
In this short piece, you will have an understanding of how to optimize for specific routine behaviors on a website. By routine behavior, I mean those web interactions that users do without thinking twice.
But before we get into that, it's important to note that when designing for routine behaviors, you'd need to appeal to your brain's System 1 –that part of the brain that is always awake and swift in decision making.
That said, here are 10 psychological tips to consider when designing:
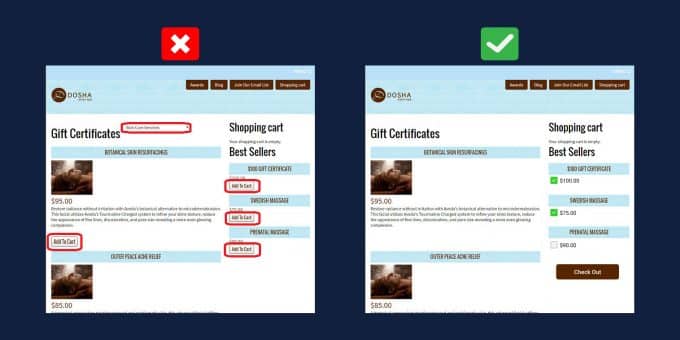
1. Remove abundance of choice in your design
As the number of choices you present in your design increases, people may find it difficult to decide. In most cases, this results in a drop in conversions:

Need a real-world example? Okay, having multiple calls to action on a single page distracts potential leads from conversion:

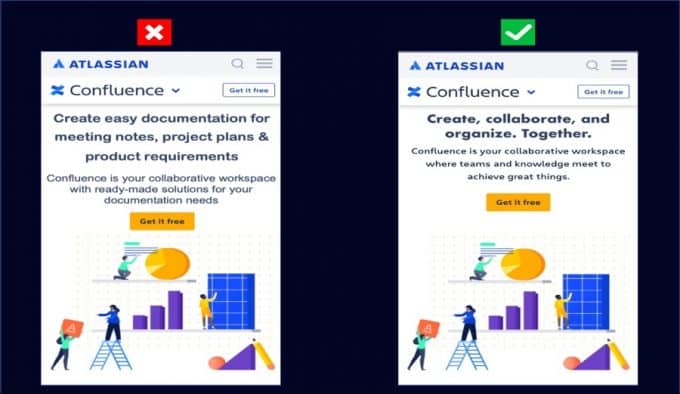
2. Present benefits over features

But I have to mention that emphasizing the benefits of your products doesn’t mean you should completely stop saying something about features – it’s just a simple matter of priorities.
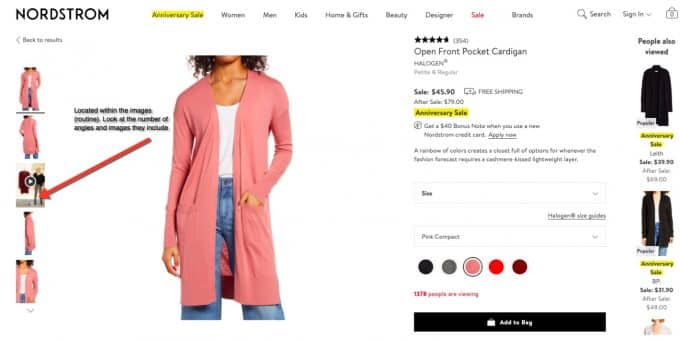
3. Make the design intuitive
Web design is said to be Intuitive when it makes users know exactly what to do the moment they land on it.
In an intuitive design, visitors don’t have to wonder:
- If they are on the right page or not?
- What does the CTA button mean?
- How to add an item to the cart?
- Where to click next?
- What to do on the page?
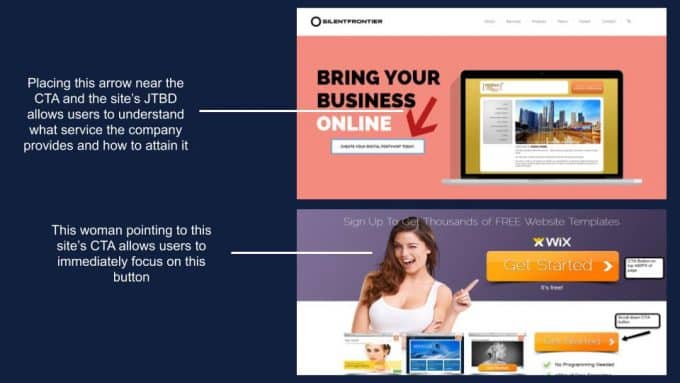
Use visual or directional cues.

4. Attach emotion in the design
To hook your audience’s emotions, it’s not enough to just say it through your copy – you have to make the customer feel it through your design.
This goes back to those JTBD customer interviews that can really help you build a copy that will appeal to their emotional and social state.

Attaching emotion to your design means taking different factors into account: color, image, and visuals, trigger pain, reduce cognitive load, use the right message, powerful storytelling, and personalization.
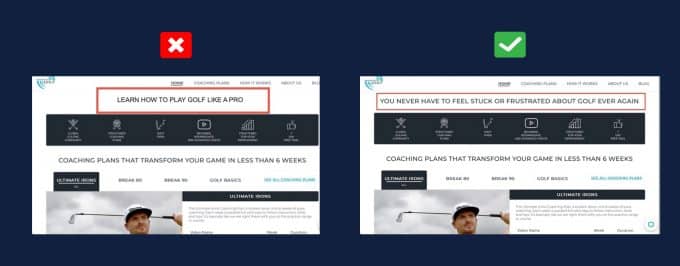
5. Address users' pain points in your copy
You easily awaken System 1 of your brain if you frame your offers in terms of avoiding loss, instead of framing them in terms of gains.
My dear friend, System 1 is about avoiding pain (frustration of playing golf wrongly) rather than gaining pleasure (becoming a pro golf player):

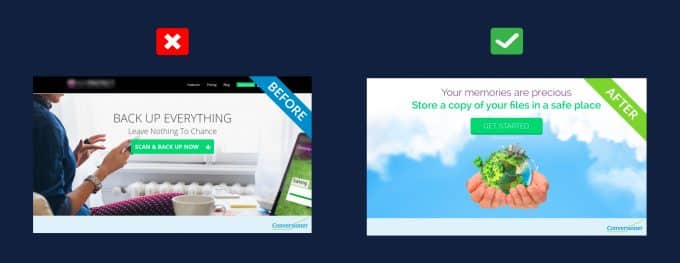
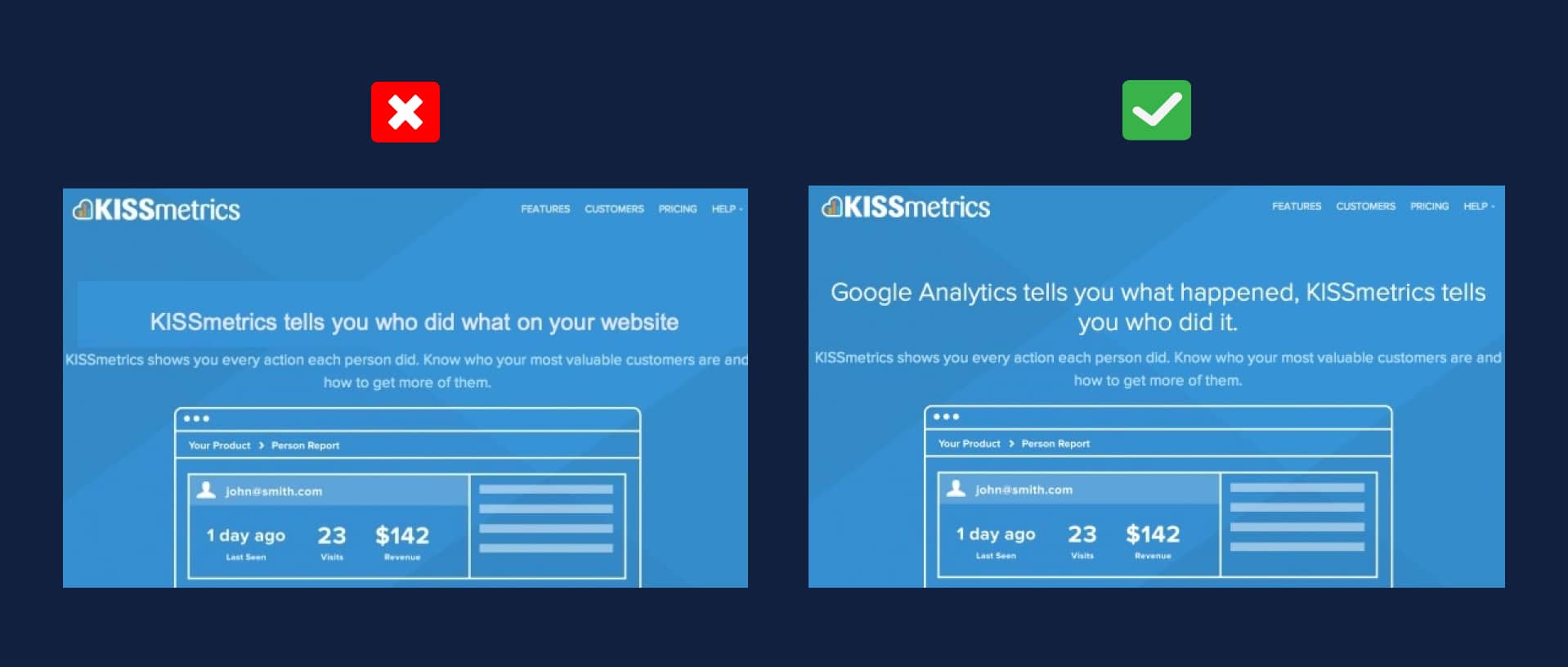
6. Include Comparisons
Comparison is a fundamental human impulse, there’s no shutting it down. Check out the difference between these two headlines:

Another way of going about comparisons in design is by using before and after images.
7. Use images and videos!
System 1 is visual-oriented because our optic nerve is directly connected to that part of the brain. Visual aesthetics in a design that reinforces a routine behavior have to be simplified as much as possible and positioned in areas that make users feel skeptical.

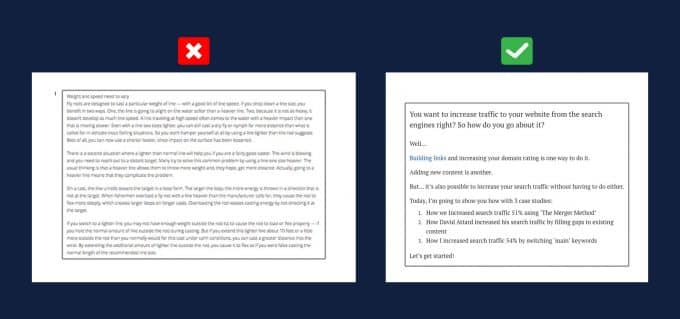
8. Make the copy scannable
This is important when your landing page is long. Data shows that when your copy is scannable, it boosts readability by 57%.

Here are four pillars of scannable copy:
- Short sentences or paragraphs
- Subheadings or Content Blocks
- High cognitive fluency
- The large and clear font
9. Add Social Proof
As mentioned above, system 1 is that part of our brain that is protective and doubtful –so to have it convinced, you need to provide proof of how your product made someone’s life easier.
One way of doing this is by adding real customer testimonials:

10. After all is said & done: Measure & Test
Even with routine tasks, any simple “change” on your design can cause visitors (especially returning ones) to bounce because it simply isn’t the exact same interface they are used to.
So when measuring and testing, you should consider doing the following:
- Segment data between new and returning visitors,
- monitor changes from day to day on Google Analytics
- Launch video recordings to observe how visitors interact with the new change
- Launch Heatmaps for the test
Whether you’re pushing to reinforce or disrupt a certain behavior, the design and the copy should always be optimized for system 1. Why? Because it is that part of our brains that is always active and it is responsible for more than 98% of decisions we make.
Full article: https://www.invespcro.com/blog/the-paradox-of-human-behavior-in-web-design-novel-vs-routine-tasks/
Thank you for reading up to this point 😉

Hey Sumbar. Interesting, I knew a lot of it but learnt a few new tricks here. The first one about less being more is great.
Hi Jon, I'm glad to hear this. Appreciate it. Cheers.
Oh, your post was mentioned in the Indie Letters newsletter