Would this UX work for you?
Hi fellow no-coders, I'd like to know your opinions!
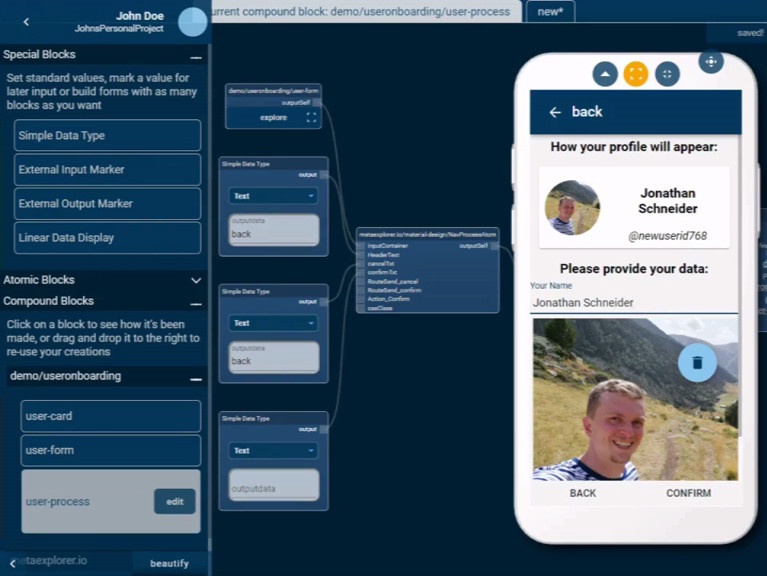
I'm working on a no/low-code editor for web Apps (and parts of Apps). It's not WYSIWYG, instead visuals and data access can be connected in one place.
Let's say you saw this on a coworker's screen - would you look, or look away? 😉
Trending on Indie Hackers


Hey @jonathanshnyder nice work
I'm afraid I'd walk away. I understand you're trying to facilitate the logic tree and make it simpler for people to build apps. However I found the UI is a bit complicated and unable to see the difference (i.e. color and contrast of the dashboard)
Anyway, would be awesome to exchange opinions around #nocode, let's chat on twitter :)
A tool is only complicated if you're not the creator of that tool cough ;-P
And that's exactly why it's very valuable feedback, thank you @felix12777! This started as a tool for myself, but how do you guys imagine your ideal nocode/low-code-world?
_____________
Feedback and learnings so far:
It could be 1) simpler 2) have better visuals and 3) people have told me the video is too fast. The original is 1 minute long, Dribbble only allows <24 seconds for video on their Pro plan, so complex UX demos have to be split up - or made simpler. Now it's 4x, going to test 2x or 3x for the next round.
Some ideas for tests:
1)
And also 2)
... learned lessons for visuals: Don't take screenshots of cropped, sped up videos. Dribbble requires 4:3 video, so I've taken the video with loom on a bad connection, and had codec issues after cropping. Next time I'll go to browser-fullscreen and adjust the computer's screen resolution to 4:3 to avoid that. I really don't know why I didn't think about that earlier.
This would be the quality for the user:
For anyone interested, the blender team has done some interesting UX research for node editors: https://developer.blender.org/T67088