When people land on your webpage, give them goals. (Growth Experiment - 2 Case Studies)
Hey IHers,
Here is a growth experiment I ran with a positive impact and wanted to share it with everyone here.
Right now, my number 1 goal is to increase Google organic traffic for ProsperCircle.org, and I'm trying several experiments each month.
This was a successful experiment, so here you go.
Google uses several signals to identify if a page they sent people to is high value or not.
Everyone knows backlinks are crucial to build domain authority, and those who are serious about organic traffic, spend a ton of time building backlinks.
Another important signal Google uses is time spent on a page.
My latest experiment is tied to time spent on-page.
This experiment has contributed to over 100% uptick in Google organic traffic in the last two weeks.
It is a straightforward experiment that does require you to have some programming knowledge and create webpages or a blog using code (e.g., HTML/CSS, Javascript)
I used this with a blog, but you can use it with any webpage.
The task is simple →
When someone lands on a webpage (or a blog post in my experiment) give them a few tasks to do.
Typically, people like checking off tasks.
They feel accomplished when a task is completed.
And while accomplishing tasks, they increase their time on your site and send back a positive signal to Google about the quality of your content.
Here are two examples:
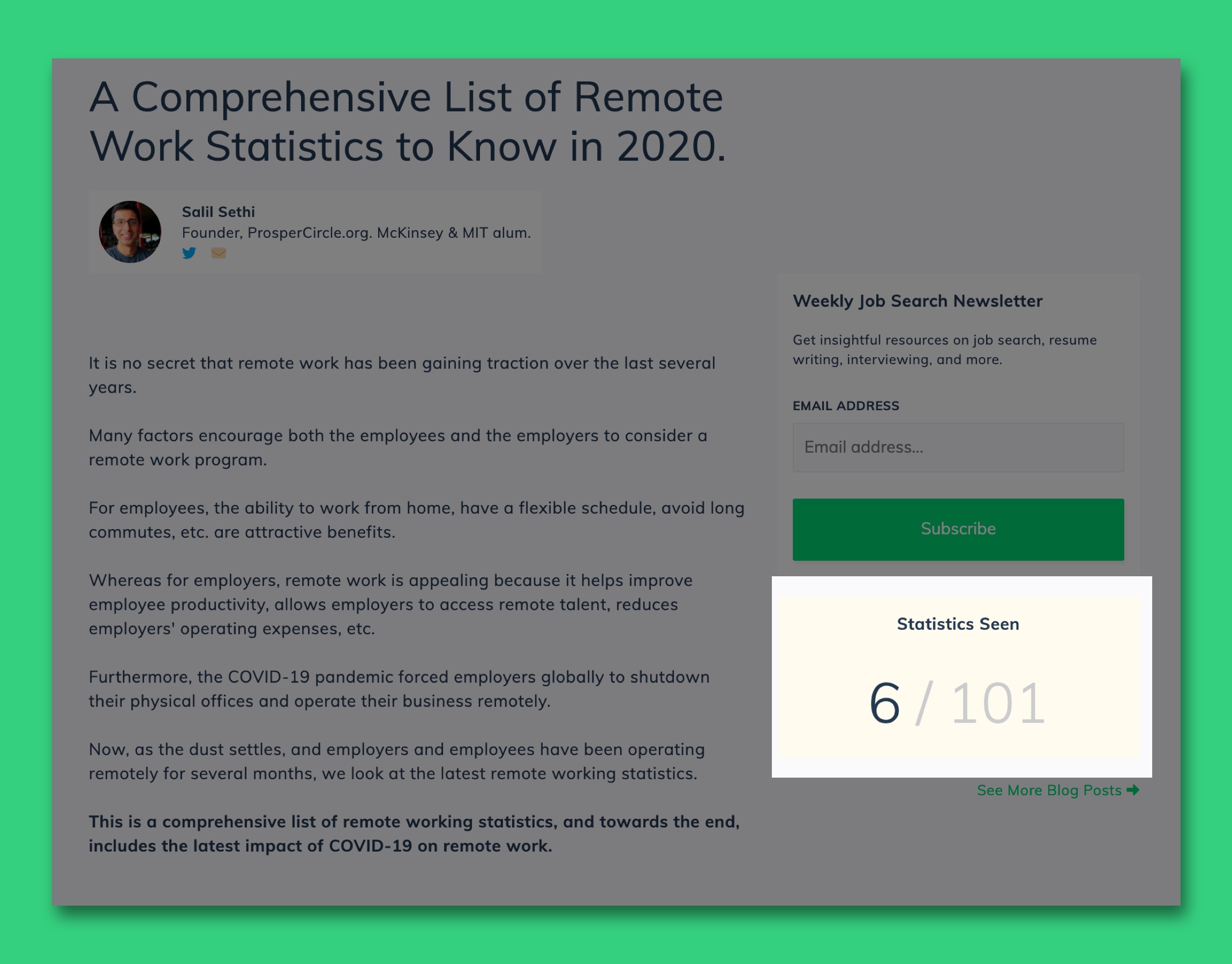
1. Blog post with 101 Remote Work Stats with stat tracker.
Now several websites have these stats, and there is no way I can build backlinks that will outcompete Hubspot anytime soon :)
Instead of focusing on backlinks, I created a simple tracker on the right side that tells people how many stats they have seen out of the 101.
Before publishing this "Statistics Seen" tracker, on average, people spent 25 seconds on this blog post.
After incorporating the "Statistics Seen" tracker, they are spending about 1 minute and 15 seconds.
Here is the link if you want to check out the implementation https://www.prospercircle.org/blog/top-remote-work-stats
And below is the screenshot if you just want to see how it looks ↓

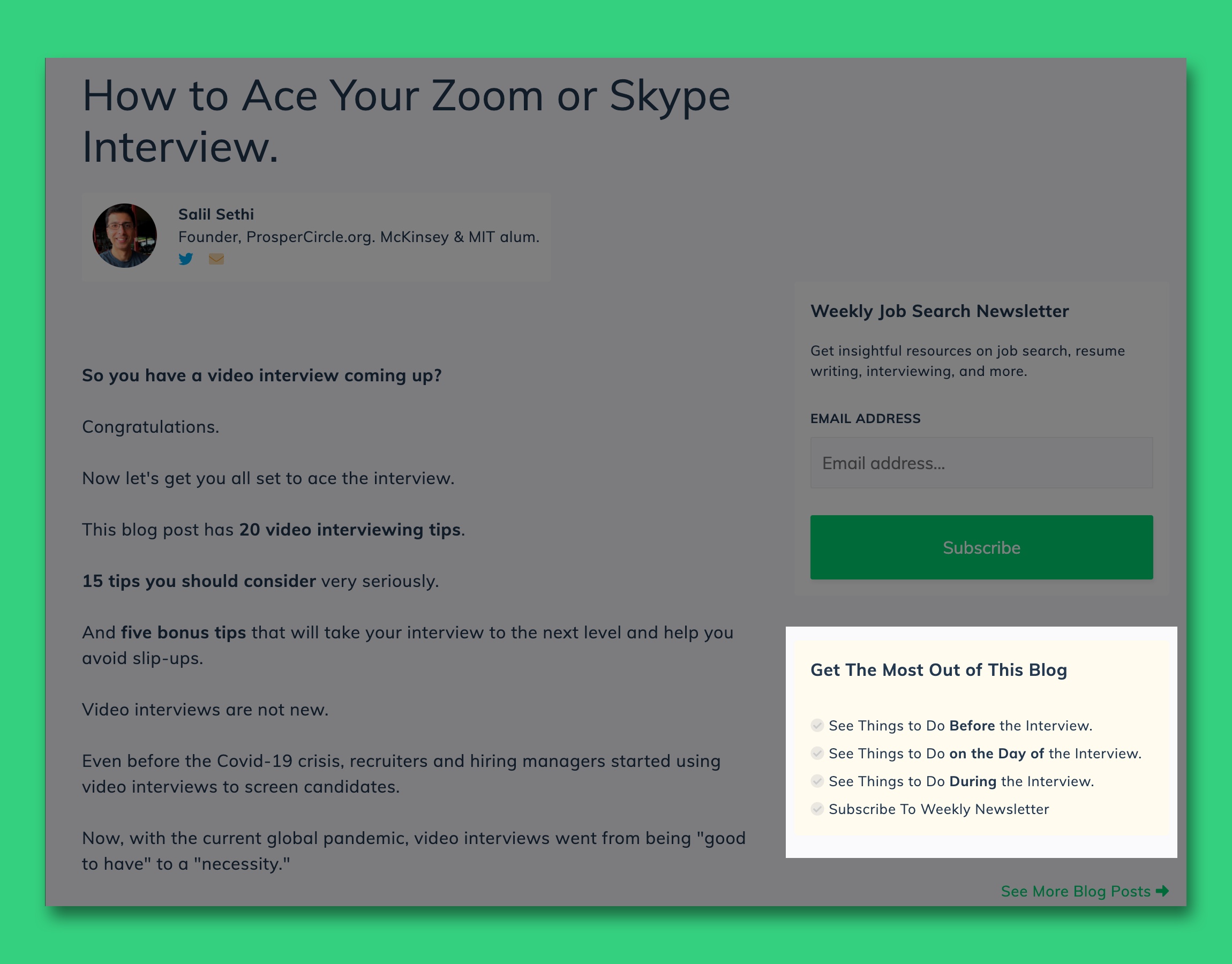
2. Blog post on Video Interviewing Tips with todos.
Again, several websites provide such tips.
I created a list of 20 tips, broke them in three categories
- Things to do a few days before the video interview.
- Things to do on the day of the video interview.
- Things to do during the video interview.
And after that, I gave people todos to see tips under each category.
The todos are automatically tracked based on user scrolling.
Again, the time spent on this blog post increased. Initially, people only scrolled up to 33% of the blog post before the todo was on the site, now the average scroll is 80% of the page.
Here is the link if you want to see the implementation - https://www.prospercircle.org/blog/video-interview-tips
Below is the screenshot ↓

I'd love to hear your thoughts on this experiment and also any tips you have for me to increase Google organic traffic.
I hope this was helpful.

Like what you did here!
What really boosts rankings is when users land on your page from a search and don’t click the back button to return to the SERP.
But if they do click back, that’s when time spent on a page becomes important.
@andreboso - Good point.
Love the creativity!
Great info, thanks Salil! I see the that your last todo on the "Video Interview Tips" post is to sign up for your newsletter. Did this task cause an increase in signups from the page?
Hi @IndieJames - I don't think sign-ups have increased yet.
Still trying to figure that part out. I think sign-up pop-ups work best, but I'm just a big fan of them.
Anyways, will let you know if things change.
Do you have any official source for this? Google can't know how long you spend on a page, in the best case scenario they can know if you went back to search results and how long it took to go back to search results, but if your page is so good that it fulfills the user needs, then you won't go back to results so Google won't know the actual time you spent.
Hi @XCS -
Thanks for thinking about this. After your message, I did a quick search.
Here are a few sources that come up and talk about dwell time (which is slightly different than time on site).
https://www.searchenginejournal.com/seo-guide/ranking-signals/
Check 4. Improve Your User Experience
Also, they link to the Bing Search blog... Here are the relevant snippets and the link:
*If your content does not encourage them to remain with you, they will leave. The search engines can get a sense of this by watching the dwell time. *
https://blogs.bing.com/webmaster/2011/08/02/how-to-build-quality-content
Here is a much more detailed analysis of dwell time from Ahrefs - https://ahrefs.com/blog/dwell-time/
Everyone, including Ahrefs, Backlinko, is trying to "predict" ranking factors as Google's ranking algorithm is as opaque as it can be ;)
And probably for a good reason.
From my personal experience, I have seen my google ranking improve for a page when people spend more time on it.
Finally, over 70% of people online use Google Chrome browser.
So they have access to a lot of data. Again, not sure if they use it for ranking.
I agree that users being happy with your content is important and that time spent of page can be a good indicator if users are happy or not. I was not saying it is not important, I was just questioning the statement saying that time spent on page is a direct signal used by Google for ranking and wondering how they could legally get that information, as they said GA stats are not used for search.
It´s inherent in Google Analytics. They check the bounce rate or drop off rate to control if people get what they were searching for on your website or not. This way they keep the more relevant age on top
They officially said that Google Analytics data is not used in any way for search ranking. Plus not all sites use GA and a huge trend of removing GA from sites is building up.
What you have done is quite innovative on so many levels. But the thing that hit me the most was those rich snippets which seem like tags, with tool-tips (eg, Before the interview). For a brief moment there I wanted to filter the blog by these, and collect a short-list of a specific topic.
You also just gave me a great UX idea :-)
Just riffing off your idea...
Lots of blogs use text within articles to hyperlink to other articles and increase the click through rate around the site. Instead of (or in addition to) those links, have the popout update to something like "Click here for more information about how Salil did XYZ" as the scrolling indicates the user is likely on a different aspect of the article.
Hell, a table of contents that highlights as you scroll would probably keep people intrigued enough to keep scrolling down.
Hi @kushon - Thank you for the kind words.
I'm happy you can think of using something similar for your product.
Some great insights here @Salil. Thanks very much for sharing 🙏
Hmm, I have seen this in many community based sites. But it is great to know that we can implement this on products as well.
I think Newsletter optin will increase if you keep a form just after the article and not in the sidebar.
I was stuck searching for it, because it was not in the original flow of the article.
Hi Rohit - you are absolutely correct that newsletter signups are better when signup form is inline.
I do have the form inline in mobile. Need to do it for desktop also.
Very creative... looks and feels slick. Nice, man!
Thank you so much.
Anybody knows of a good Wordpress plugin to achieve this?
Hi @meditation_gio - Unfortunately, I'm not a wordpress user.
However, here is the relevant HTML and Javascript code. Hope it helps other folks.
HTML
<div style="background: white; padding: 20px; margin-top: 15px" id="stat-5"> 5. 62% of all employees believe they can work remotely - Citrix </div>JavaScript
Initialize scroll trigger and track stats seen
var statisticsCounter = [false, false, .... , false] // each index is stat number
document.addEventListener('scroll', function (event) {
for (var i = 0; i < statisticsCounter.length; i++){
var id = i+1
var elemInView = isElementInView($('#stat-' + id), "stat-" + id, false)
if (elemInView) {
statisticsCounter[i] = true
}
}
}, true);
Helper function to determine if the element is in view:
const isElementInView = function (element, elementId, fullyInView) {
var elemPresent = document.getElementById(elementId);
if (elemPresent) {
var pageTop = $(window).scrollTop();
var pageBottom = pageTop + $(window).height();
var elementTop = $(element).offset().top;
var elementBottom = elementTop + $(element).height();
if (fullyInView === true) {
return ((pageTop < elementTop) && (pageBottom > elementBottom));
} else {
return ((elementTop <= pageBottom) && (elementBottom >= pageTop));
}
}
return false
}
EDIT: Tried using code markdown but it doesn't format well. So the javascript code is just as text.
Deeply appreciated 🙏🏻
This is a new one for me. Very interesting. A couple of questions that I have are:
Hi @iammarcthomas -
For these blogs the organic volume increased from about 10 - 20 hits a day to 30 - 40 hits a day each.
Total 4 weeks. First 2 weeks there were no tasks. Next 2 weeks there were tasks.
Didn't see an increase in email sign up.
Increase in volume and dwell time. Average dwell time before putting these was 25 seconds on Stats post and increased to 1 minute 15 seconds.
read somewhere that increasing time on your organic landing page by 3 seconds is what it takes to achieve a +1 ranking.
@indigoblue - Interesting insight.
Thanks for sharing.
A dumb question, how to do so in WordPress?
P.S I added it in the newsletter.
Hi @FalakSher - I'm not a wordpress expert. I'm sure there is a way to do it, but I used vanilla HTML/CSS/Javascript to do it.
Hi @FalakSher
Here is HTML and Javascript code to do it.
HTML
<div style="background: white; padding: 20px; margin-top: 15px" id="stat-5"> 5. 62% of all employees believe they can work remotely - Citrix </div>
JavaScript
Initialize scroll trigger and track stats seen
var statisticsCounter = [false, false, .... , false] // each index is stat number
document.addEventListener('scroll', function (event) {
for (var i = 0; i < statisticsCounter.length; i++){
var id = i+1
var elemInView = isElementInView($('#stat-' + id), "stat-" + id, false)
if (elemInView) {
statisticsCounter[i] = true
}
}
}, true);
Helper function to determine if the element is in view:
const isElementInView = function (element, elementId, fullyInView) {
var elemPresent = document.getElementById(elementId);
if (elemPresent) {
var pageTop = $(window).scrollTop();
var pageBottom = pageTop + $(window).height();
var elementTop = $(element).offset().top;
var elementBottom = elementTop + $(element).height();
if (fullyInView === true) {
return ((pageTop < elementTop) && (pageBottom > elementBottom));
} else {
return ((elementTop <= pageBottom) && (elementBottom >= pageTop));
}
}
return false
}
PS: Was unable to format markdown for this code snippet. Sorry for the ugliness.
Thank You so much for the extra effort. ❤️
Of course. Happy to share if it helps anyone else.
Do the tactics you’re using here provide actual value to the user? It feels like you might be acquiring time spent from a user without returning the favor.
Hi @phyndrws - Welcome to IndieHacker and thank you for taking the time to go through this post.
My goal is to create the most valuable blog post possible.
However, in my opinion, providing value to users is a necessary but not sufficient condition to rank on Google
Here are some more details on it.
Here is an example. This is a blog post that ranks #3 on for video interview tips on Google - https://www.monster.com/career-advice/article/prepare-for-a-video-interview
This is a blog post I've written
https://www.prospercircle.org/blog/video-interview-tips
(It is a competitive keyword, and currently, I don't rank in top 10 for this keyword)
The monster blog post ranks high because of domain authority. They have been at it for several years.
They have an amazing distribution already set up.
They have a large email list, a lot of social followers, etc.
This translates into people learning about this blog post much more easily.
Even if this is not the best blog post on the topic.
And there are many other examples that should rank higher than Monster.
But they don't.
The Google results are calculated by an algorithm, and even though Google is the best search engine out there, it has its limitations.
You can immerse yourself in a topic for months. Write the best piece, but it does not mean you will outrank the competition.
To be able to rank, you have to provide value, but also make sure you please the algorithm.
Let me know what you think.
Thanks for sharing! It's a clever way to get people to scroll down and read more.
I was just thinking of implementing something like this myself, but on a site-wide scale. Basically, make the visitor accomplish multiple tasks on the entire website for some sort of a reward. Checklist included of course ;)
Not sure how I will implement this yet, may try Appcues.
I haven't tried Appcues.
I wrote small little functions to make it happen.
I'm also trying to figure out a way to generalize this and make it site wide.
If you come across a way to make it generic, please let me know.
Hello @Salil
I have started a blog in June and I have the same goal as you i.e Organic Traffic, and appreciate the same balance between great value/content vs pleasing the machine.
Now, I am trying to deliver Digital Marketing contents that are actionable within our limited attention span these days (if you get what I mean)... avoiding information overload etc.... hence I am breaking up contents into even smaller chunks (which one will argue short form posts are not in favour with rank).
Unfortunately I did not put it up as an experiment but I did a survey and few FB groups and majority (>80% of 30 person) liked the idea of knowing how long it takes to read a particular posts (right on the title itself)...
https://www.migmarketingresources.com/google-analytics-setup-101-1min-read/
The read-time will likely be too long to be visible on SERP, but at everywhere else it's (without a different UI or programming)
Now TL:DR, these ideas are actually not new if you think of it again, it's the art of satisfying instant gratification - which is highly used in LMS! Course outlines and UIs. - but these are often gated contents not at the reach of majority.
I am looking to implement what you did, but you mentioned you have no generic way to it yet. Hence I am looking into LMS modules from Wordpress. Would it makes sense to you as well?
Also, as to the script you gave above, does it only display a counter (exactly like the stats counter?) - looking to display UI to readers on the progress of read.
I am a reader, but 5 out of 10 times, I skip lengthy posts myself (unless it's the only manual I need to "fix a machine") ... and mindful that not everyone are readers. some likes videos or podcasts.
Really hope to hear back from you @Salil
Hi @bart86 -
You are absolutely correct that providing progress, instant gratification, etc. are not new ideas. These have existed for a while.
I'd love to have a generic way of doing it, but I have 2 challenges.
I'm trying to interview a few remote workers and add their content to my blog. The UI/UX I have mapped out after talking to a few people is very different.
It won't be a generic Q&A blog post or progress tracker.
So having the flexibility of just coding a feature is helpful.
Once, I land at something stable - know what content type and feature work well, I might try to package the code.
You are correct - the code snippet I shared is only to count the stats tracker.
Cheers
Thanks for sharing - makes a lot of sense. This gave me an idea for Sounds Sphere to reward people for listening to our tracks. As you say, people like to accomplish tasks!
@soundssphere I'm glad you can think of a way to incorporate something similar in your product.
Please let us know how the experiment goes.
Interesting concept. I don't hear many strategies to build TIME ON PAGE. I kind of always shrugged at that stat.
It's helped me. Will keep people posted on how it plays out over the long-term.